
Aujourd’hui je vous propose un petit tutoriel pour vectoriser votre écriture manuscrite.
Cette méthode vous permettra également de créer une forme vectorielle à partir de n’importe quelle forme scannée.
Vous pourrez ainsi l’agrandir à l’infini sans perte de qualité. Cette technique vous permettra par exemple de faire votre logo à partir de votre propre écriture ou de vectoriser des tâches d’encre. Vous pourrez ensuite les utiliser comme bon vous semble dans vos illustrations et créations graphiques.
J’ai appris la première méthode sur le tas. Ensuite j’ai découvert qu’il y avait un outil dans Illustrator qui faisait quasiment tout le boulot d’un seul clic… 😀 À vous de choisir entre les deux, mais personnellement, même si la première méthode est plus fastidieuse, je trouve qu’elle permet d’obtenir un résultat plus fin et précis. D’ailleurs c’est cette technique que j’ai utilisé pour vectoriser les tâches que vous pouvez télécharger ici.
Méthode 1 : Photoshop + Illustrator
Etape 1/3 : Numérisation et préparation de votre image
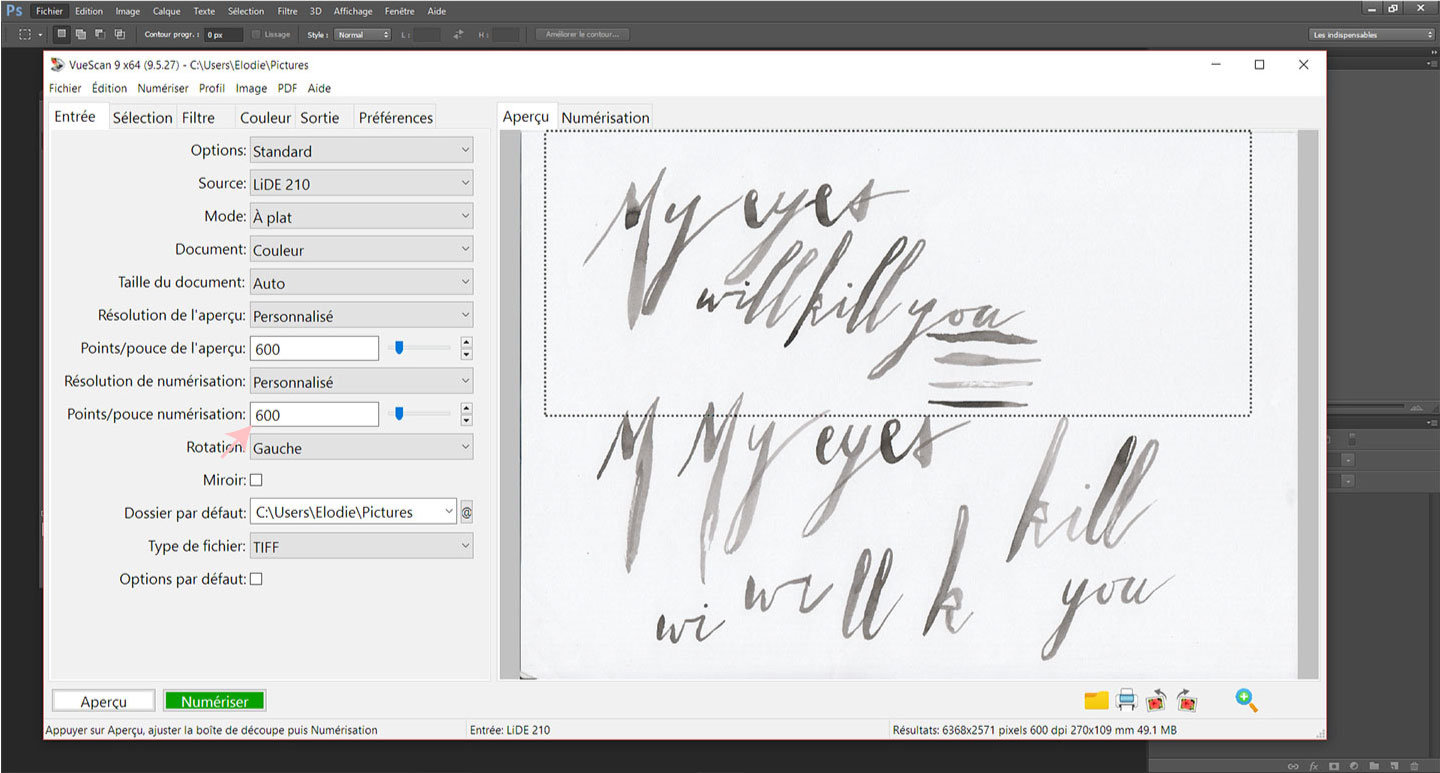
1. Scannez votre image
Commencez par scanner en haute définition votre création. Je vous recommande de choisir une définition de 600 dpi minimum. C’est important pour vectoriser en conservant le maximum de détails, vous verrez par la suite pourquoi.

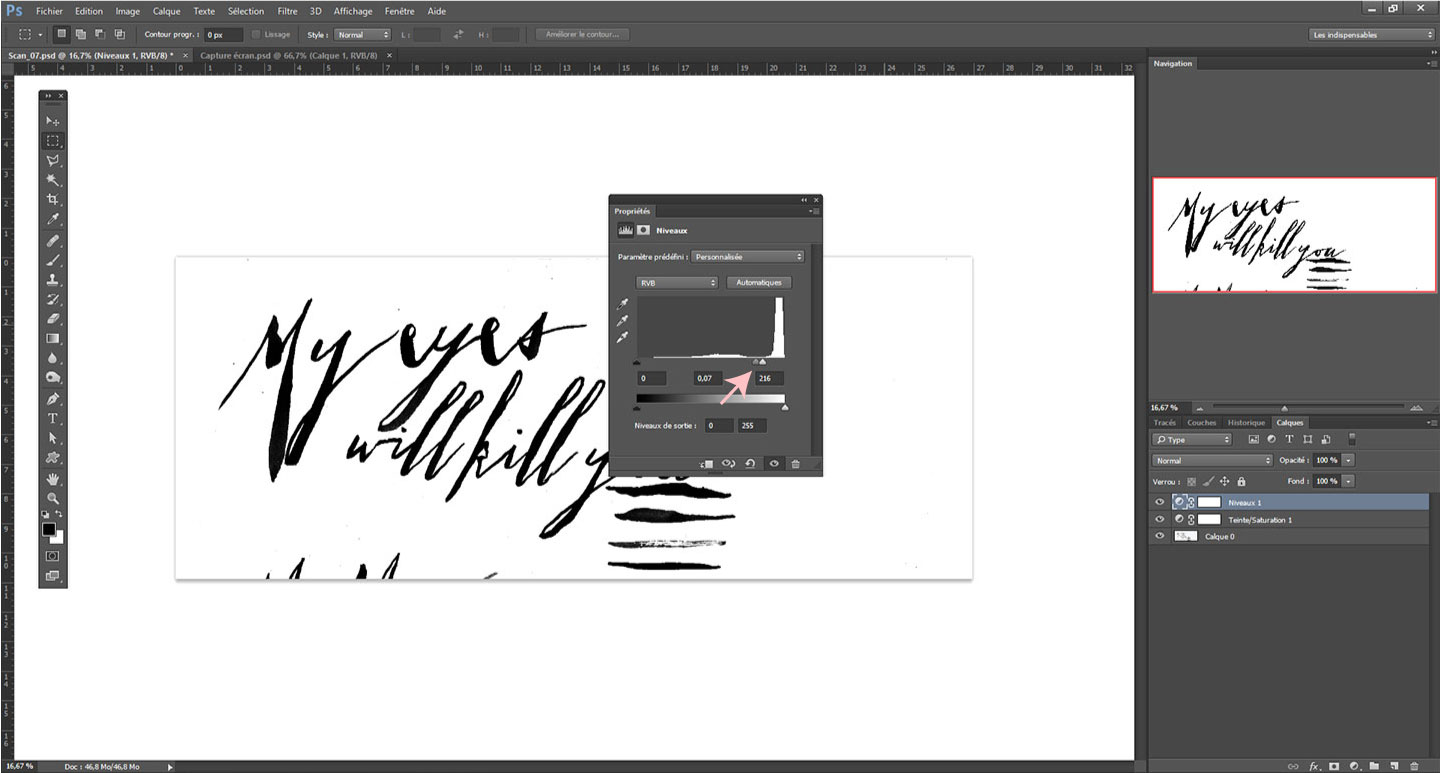
2. Préparez votre image
Passez en niveau de gris en faisant Image > Réglages > Désaturation. Puis avec l’outil Niveau (Images > Réglages > Niveaux), contrastez votre image au maximum. Le fond doit être bien blanc et les lettres bien noires.

Ensuite nettoyez tout ce qui ne vous intéresse pas en passant du blanc dessus. Lorsque votre fichier est bien « nettoyé », aplatissez-le.
Etape 2/3 : Export de votre image
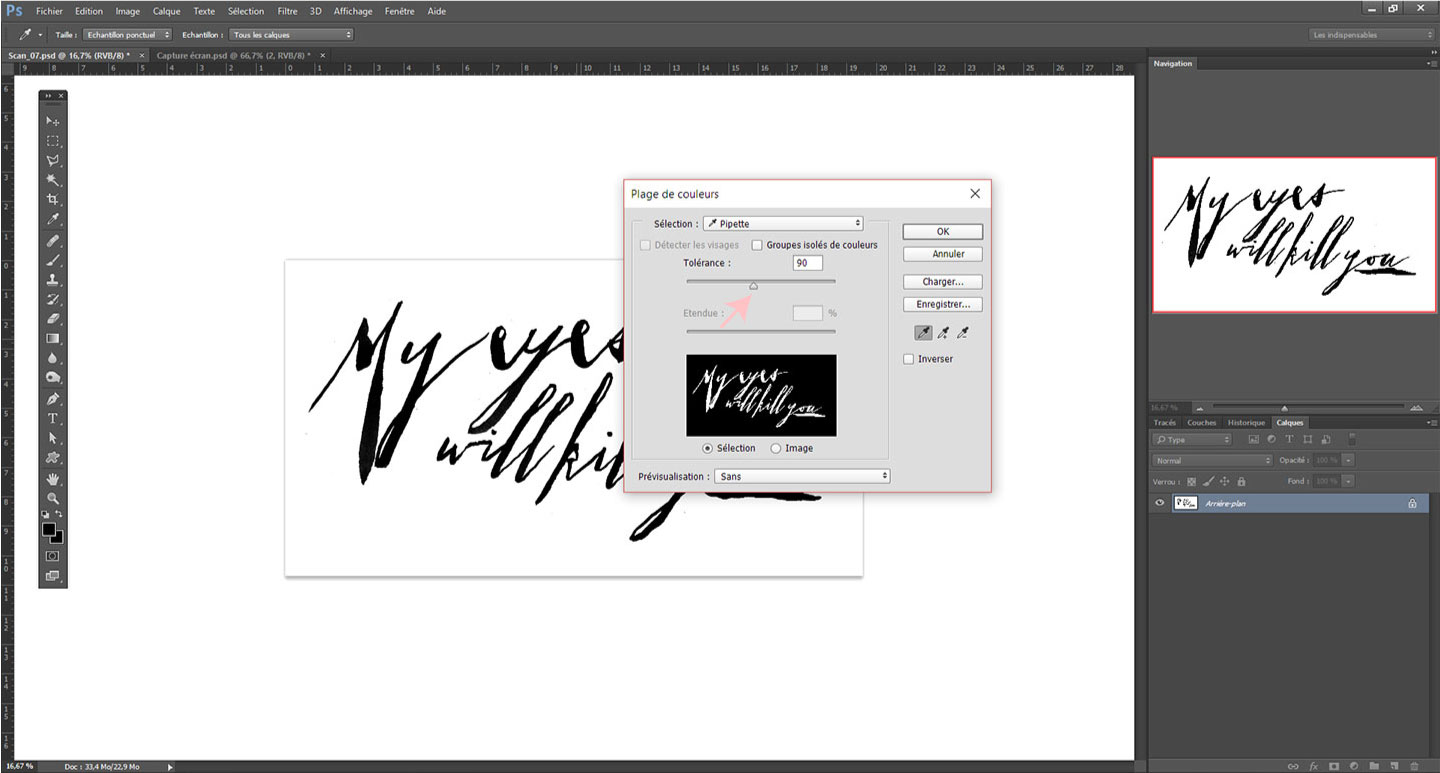
1. Plage de couleurs
Sélectionnez ensuite votre forme en faisant : Sélection > Plage de couleurs…. Placez la pipette sur le noir et déplacez le curseur vers la droite pour sélectionner le maximum de noir.

2. Convertissez en tracé
Une fois votre séléction faite, dans la fenêtre Tracés (Fenêtre > Tracés), cliquez sur la petite flèche à droite pour ouvrir un menu déroulant et sélectionnez : Convertir en tracé…. Dans la fenêtre qui s’affiche, choisissez la tolérance minimum soit 0,5 et cliquez sur OK. C’est à cause de cette valeur bloquée à 0,5 que je vous conseillais plus haut de scanner votre image en très haute définition.
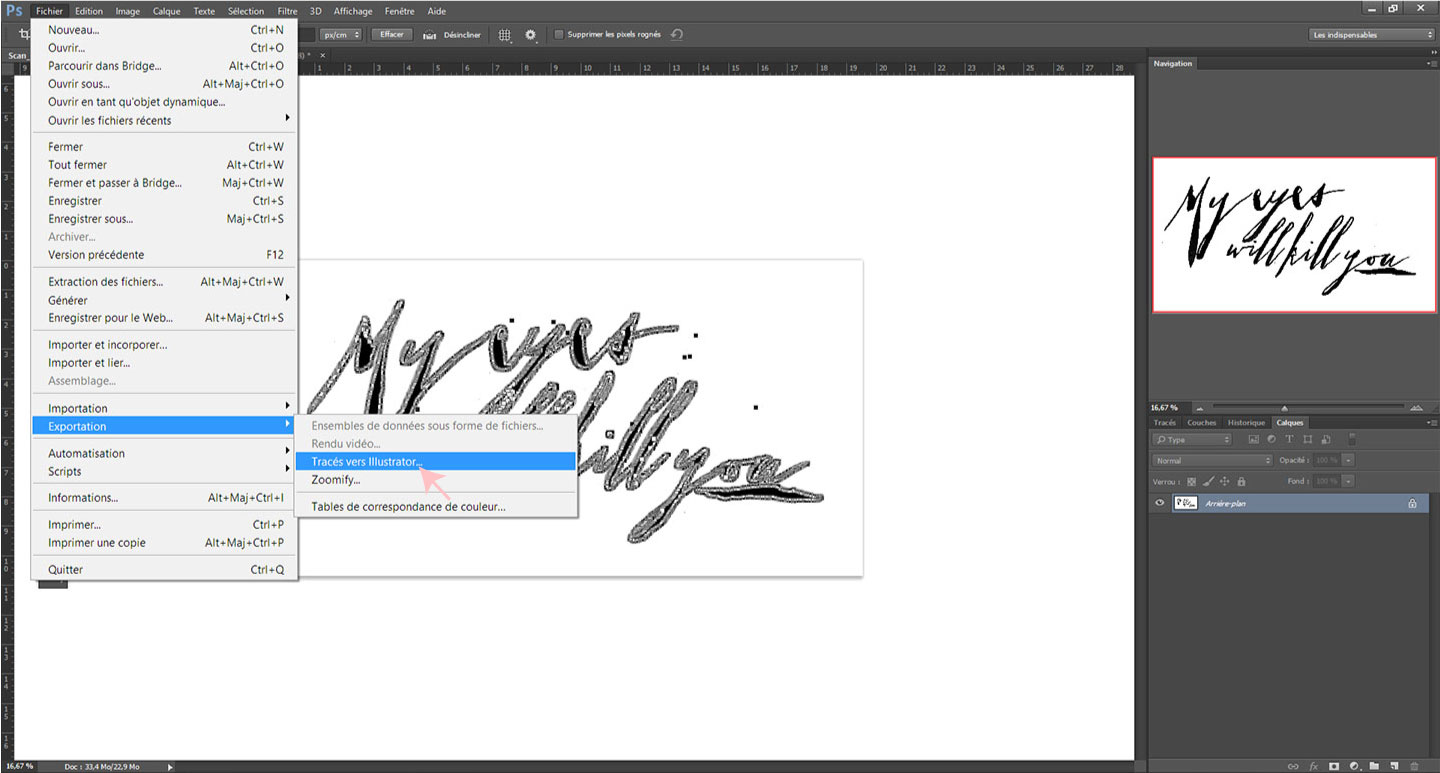
3. Exportez le tracé
Nous allons maintenant pouvoir vectoriser notre tracé. Pour l’exporter en tracé Illustrator, faites Fichier > Exportation > Tracés vers Illustrator… > Tracé de travail > Enregistrer

4. Ouvrez le tracé dans Illustrator
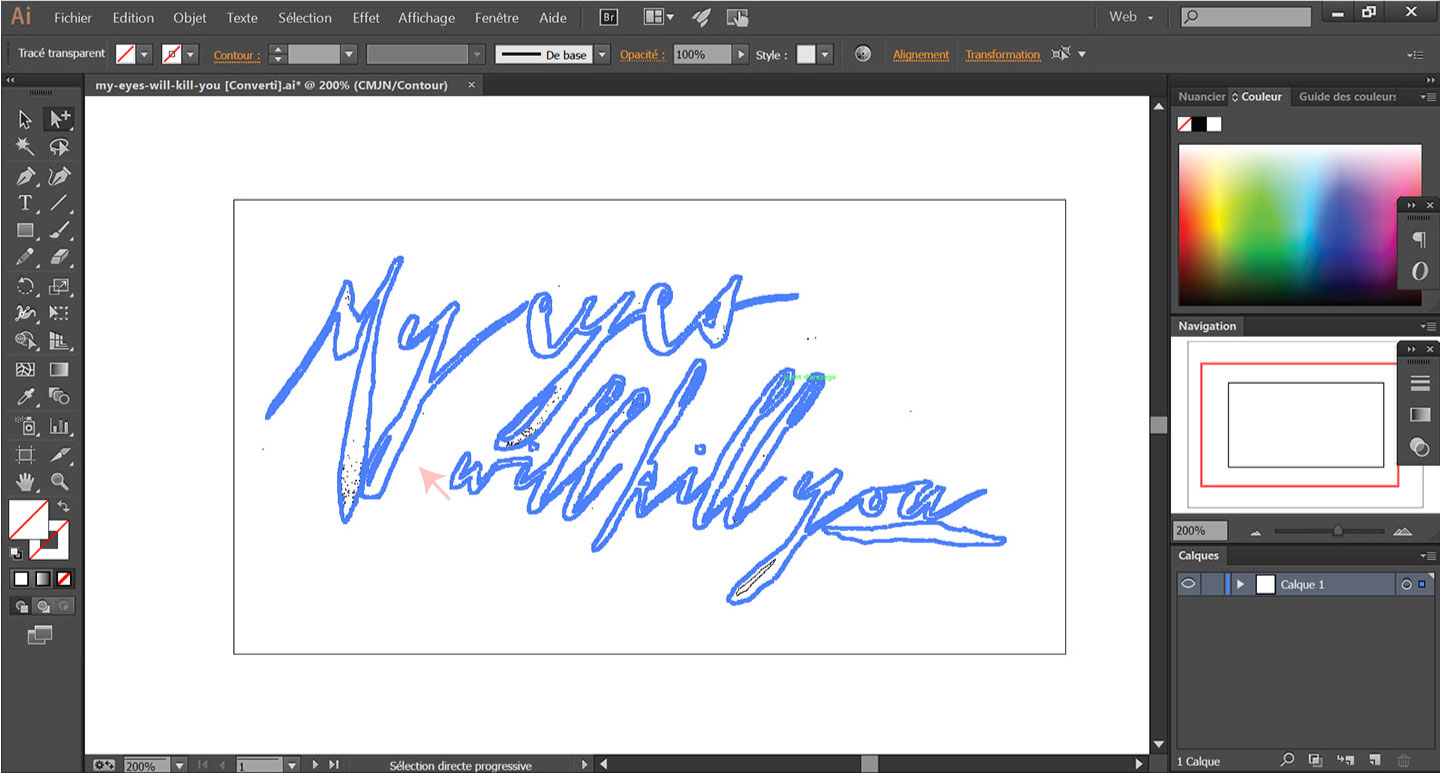
À l’ouverture de votre tracé dans Illustrator, celui-ci sera transparent. Pour le voir, passez en mode ‘Tracés’ en faisant Ctrl + Y.
Etape 3/3 : Finalisation de votre forme vectorielle
1. Nettoyage
Vous verrez qu’en mode ‘Tracé’, il y a beaucoup de « merdouilles » autour et à l’intérieur de votre image. Pour nettoyer votre écriture, sélectionnez uniquement les formes des lettres dont vous avez besoin, déplacez-les sur un calque et cachez-le. Ensuite, supprimez tout ce dont vous n’avez pas besoin en faisant Ctrl A + suppr.

2. Simplifiez le tracé
Une fois vos lettres « nettoyées », remplissez les en noir.
Ensuite, sélectionnez-les et cacher la sélection en faisant Ctrl + H.
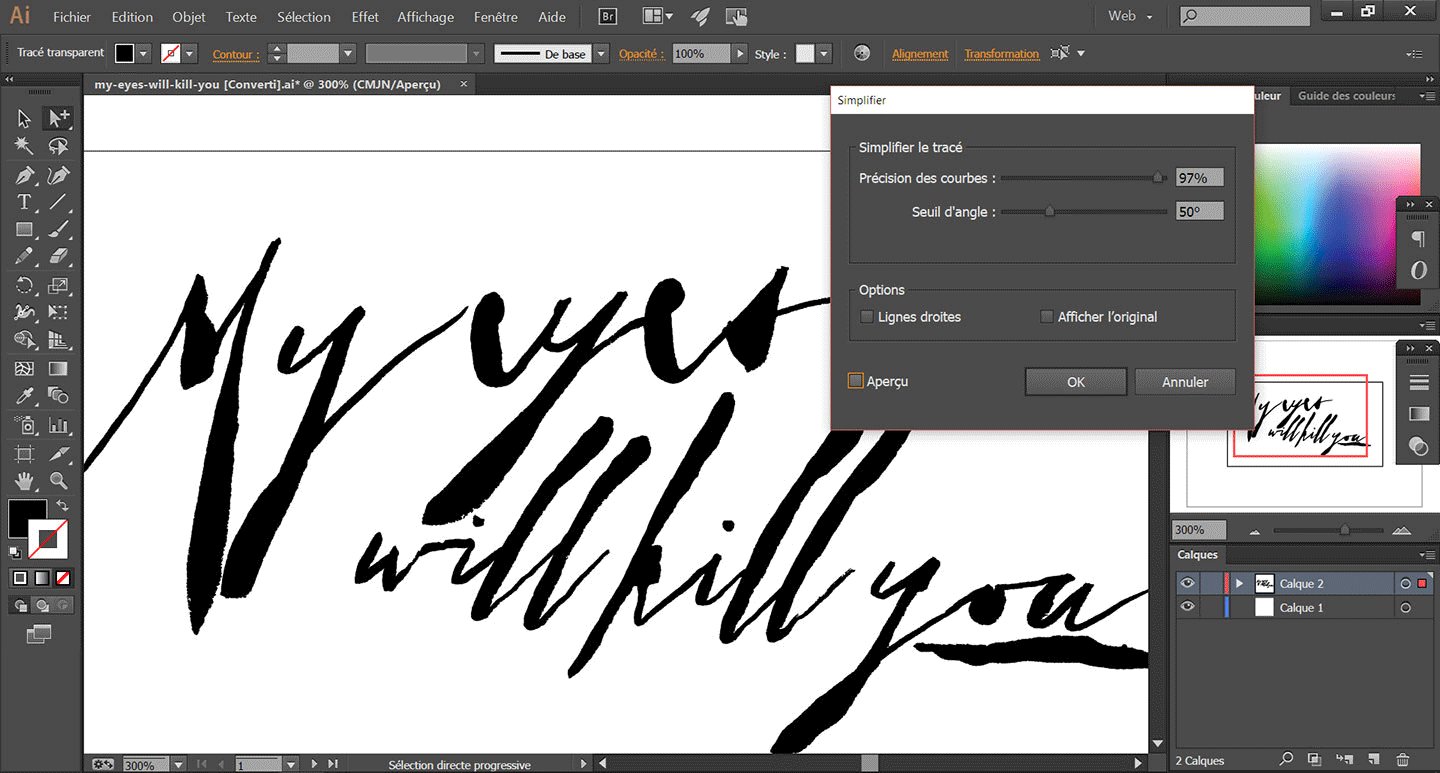
Vos formes telles quelles sont beaucoup trop complexes et risquent d’être très lourdes à utiliser. C’est pourquoi il faut les alléger en diminuant le nombre de points de leur tracé. Pour cela faites Objet > Tracé > Simplifier…
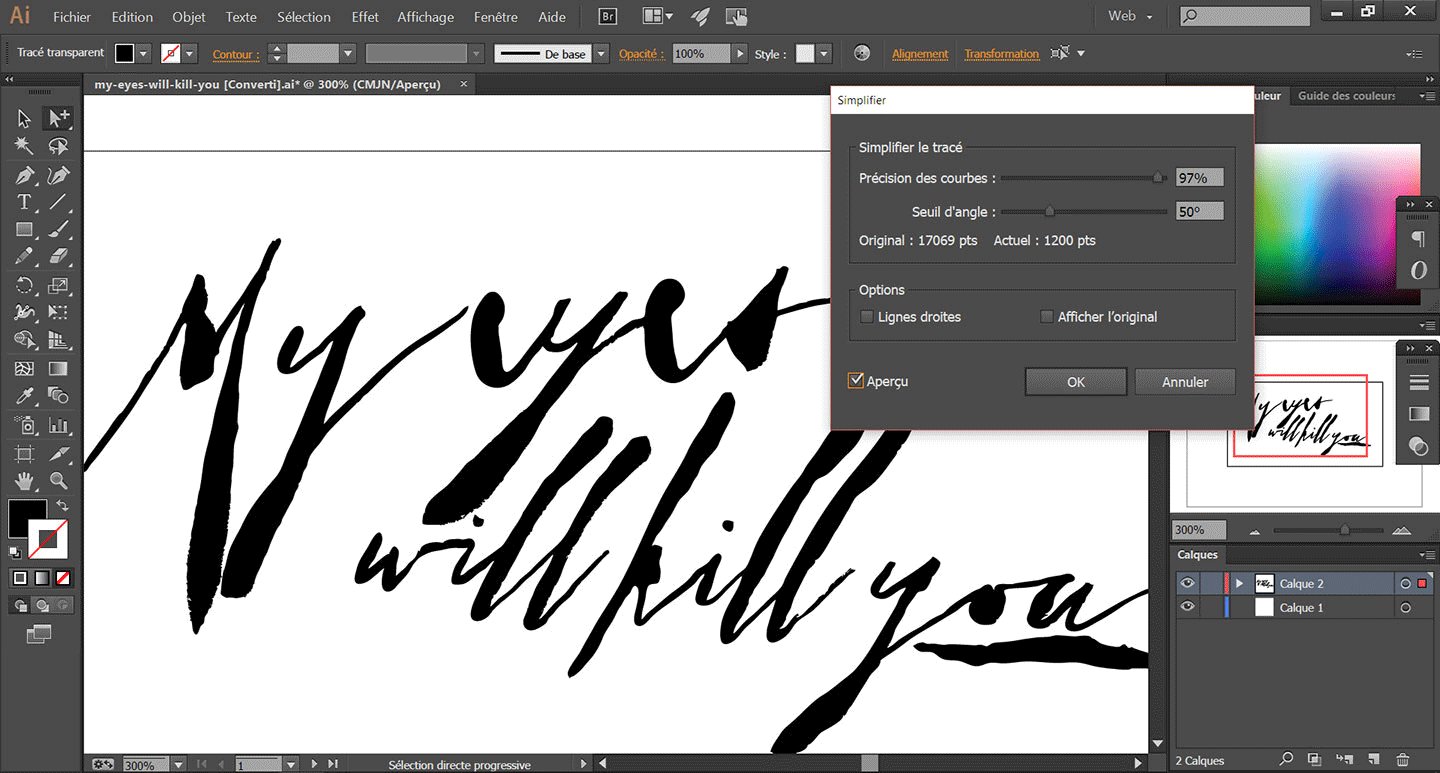
Dans la fenêtre qui s’ouvre, jouez avec les curseurs pour obtenir un tracé plus allégé mais qui reste fidèle au tracé original. Cliquez sur la case Aperçu pour voir en temps réel l’effet des curseurs. Je vous conseille de garder la valeur Précision des courbes à plus de 90% et de jouer sur le curseur Seuil d’angle. Sur le gif ci-dessous, vous pouvez voir la légère différence entre le tracé original et le tracé simplifié. Et surtout, vous verrez qu’en faisant cette manipulation, le tracé s’allège fortement. Dans mon exemple il passe de 17000 à 1200 points ce qui n’est pas rien ! 🙂

3. Pathfinder
Une fois que votre tracé est allégé, vous pouvez maintenant reformer les « trous » dans vos lettres. Pour cela, utilisez l’outil Division du panneau Fenêtre > Pathfinder. Par exemple, sélectionnez tous les tracés du « k » de « kill » et cliquez sur Division. Ensuite il vous suffit de supprimer le « trou » du k pour que blanc réapparaisse à l’intérieur du k. Procédez ainsi pour toutes les lettres qui en ont besoin.
4. Finalisation
Pour pouvoir utiliser facilement cette écriture dans vos créations, je vous conseille d’organiser vos lettres puis vos mots par groupe. Le « k » dans un groupe, le « i » avec son point dans un autre groupe, etc… Ensuite le mot « My » dans un premier groupe, le mot « eyes » dans un second groupe et ainsi de suite… Pour finir, regroupez le tout dans un groupe global. De cette façon vous en faciliterai l’utilisation. Si vous êtes amené à utiliser cette écriture pour un logo, vous risquez de beaucoup la manipuler !
5. Enregistrement
Pour finir, enregistrez votre écriture en fichier .ai. Vous pouvez également faire un copié-collé directement d’Illustrator à Photoshop pour vous en servir comme masque sans perdre la vectorisation de votre objet.

Méthode 2 : Illustrator
Etape 1/3 : Enregistrez en jpg
Reproduire l’étape 1 de la méthode précédente puis enregistrez votre image en jpg qualité maximum et importez-la dans Illustrator pour la vectoriser.
Etape 2/3 : Vectorisez
Illustrator possède un outil de vectorisation automatique. Pour régler les options de la vectorisation, ouvrez le panneau Fenêtre > Vectorisation de l’image. Là aussi vous pourrez jouer avec les différentes options. Ensuite faites Objet > Vectorisation de l’image > Créer et composer. Et voilà, votre écriture est vectorisée. Il ne vous reste plus qu’à « nettoyer » si besoin.
Voilà j’espère que ce tuto vous sera utile ! 🙂 Surtout n’hésitez pas à me dire en commentaire s’il y a des points que vous souhaitez que j’éclaircisse 🙂 .
Vous voulez poster un « gif animé » sur instagram ? Je vous explique comment faire ici.


























The Comments
Siham
Bonjour,
J’adore votre site et merci beaucoup pour cet article je le trouve très intéressant! c’est exactement ce que je cherchais pour améliorer la qualité d’image de mes illustrations; je les trouve un peu sombre..
Siham.
elodie_2019
> SihamBonjour Siham, la qualité des illustrations n’a rien à voir là-dedans 🙂 Justement je viens d’écrire un article à ce sujet : https://elodie-illustrations.net/illustration/image-vectorielle/
Hanna
Bonjour Ëlodie, je viens de découvrir ton blog, ton travail est vraiment magnifique.
Hanna
elodie_2016
> HannaMerci beaucoup Hanna 🙂
Marie-Flo7
Merci beaucoup pour ces explications ! J’aurais juste une question pratique à vous poser concernant l’écriture manuscrite en elle-même : quel type de stylo utilisez-vous pour la réaliser ? merci d’avance pour votre réponse !
elodie_2016
> Marie-Flo7Avec un promarker de chez Windsor & Newton 😉
Myriam Larouche Tremblay
Merci pour cet article, très utile et bien rédigé! J’ai pondu un superbe logo avec mon écriture grâce à toi. Bravo!
elodie_2016
> Myriam Larouche TremblayMerci à toi de prendre le temps de m’écrire un petit mot 🙂
Louana
Un grand merci pour cet article ! Il est super et apporte beaucoup d’infos utiles 🙂
Céline
Hello, c’est un super article très précis. Je vais essayer de suivre tes conseils même si je suis novice dans le domaine. J’aimerai écrire moi même mon nom de logo (novice aussi dans la calligraphie 😅). Cela va beaucoup m’aider pour mon futur métier de SMM si j’ai ma touche perso pour mon logo. Alors merci infiniment 🙏 pour ton article. Céline
Manon
Merci pour cet article Elodie ! Cet article est super, une petite question, comment fais-tu sur le résultat final pour garder la texture de ton écriture ? 🙂
elodie_2019
> ManonMerci ! J’ai rajouté une texture d’aquarelle et j’ai utilisé mon écriture vectorisée comme masque !