
Illustration vectorielle, illustration classique, quelle est la différence ? Dans quels cas doit-on vectoriser ses illustrations ? C’est un sujet sur lequel on peut lire et entendre beaucoup d’idées fausses, et c’est pourquoi j’ai voulu écrire cet article. Si vous dessinez à la main et que vous ne savez pas comment vectoriser vos illustrations, pas de panique, vous n’aurez peut-être jamais le besoin de le faire ! 🙂
Alors quels sont les avantages et les inconvénients de l’illustration vectorielle ? Et comment prendre la décision de vectoriser ou non ses illustrations, je vous dis tout dans cet article ! C’est parti !
1 | Définition d’une illustration vectorielle
Ce qu’on appelle communément une illustration vectorielle, c’est une illustration entièrement dessinée sur ordinateur ou vectorisée à partir d’une image. Les illustrations vectorielles sont composées de points, de courbes et de formes plus ou moins complexes. Le logiciel le plus connu pour réaliser ce type d’illustration est Illustrator de la suite Adobe.
Une image vectorielle présente souvent des régions de couleurs “flats” et unies et des contours lisses. Les formes qui la composent sont constituées de points et on peut leur appliquer différentes transformations (dégradé de formes, symétrie, translation, interpolation, etc.). Elle se différencie en cela des images matricielles (ou images bitmap), qui sont constituées de pixels. Les extensions possibles de fichiers d’images vectorielles sont .ai (fichier illustrator) , .eps ou .svg.
Exemple : Malika Favre est très réputée pour ses illustrations vectorielles très pop – Crédit illustration : Malika Favre

crédit illustration : Malika Favre
www.malikafavre.com
Ce n’est pas toujours évident de déterminer si une illustration est vectorielle ou non car certains illustrateurs ont parfois un rendu très “flat” comme celui de Malika Favre ci-dessus bien qu’ils travaillent dans Photoshop. En revanche, à l’inverse on peut difficilement reproduire le rendu d’une illustration matricielle contenant beaucoup de détails et de matières en vectoriel. Il est également assez compliqué de “vectoriser” des dessins et des illustrations complexes car cela génèrent beaucoup de formes et augmentent considérablement le poids du fichier.
Pour ma part je n’utilise jamais Illustrator pour mes illustrations car le rendu de mes illustrations (dessin fait fait, grain du papier, matières d’aquarelle, etc.) ne s’y prête pas. Je dessine tous mes dessins à la main souvent au crayon, puis je les scanne et les colorise dans Photoshop en les mixant avec des matières d’aquarelle également scannées.
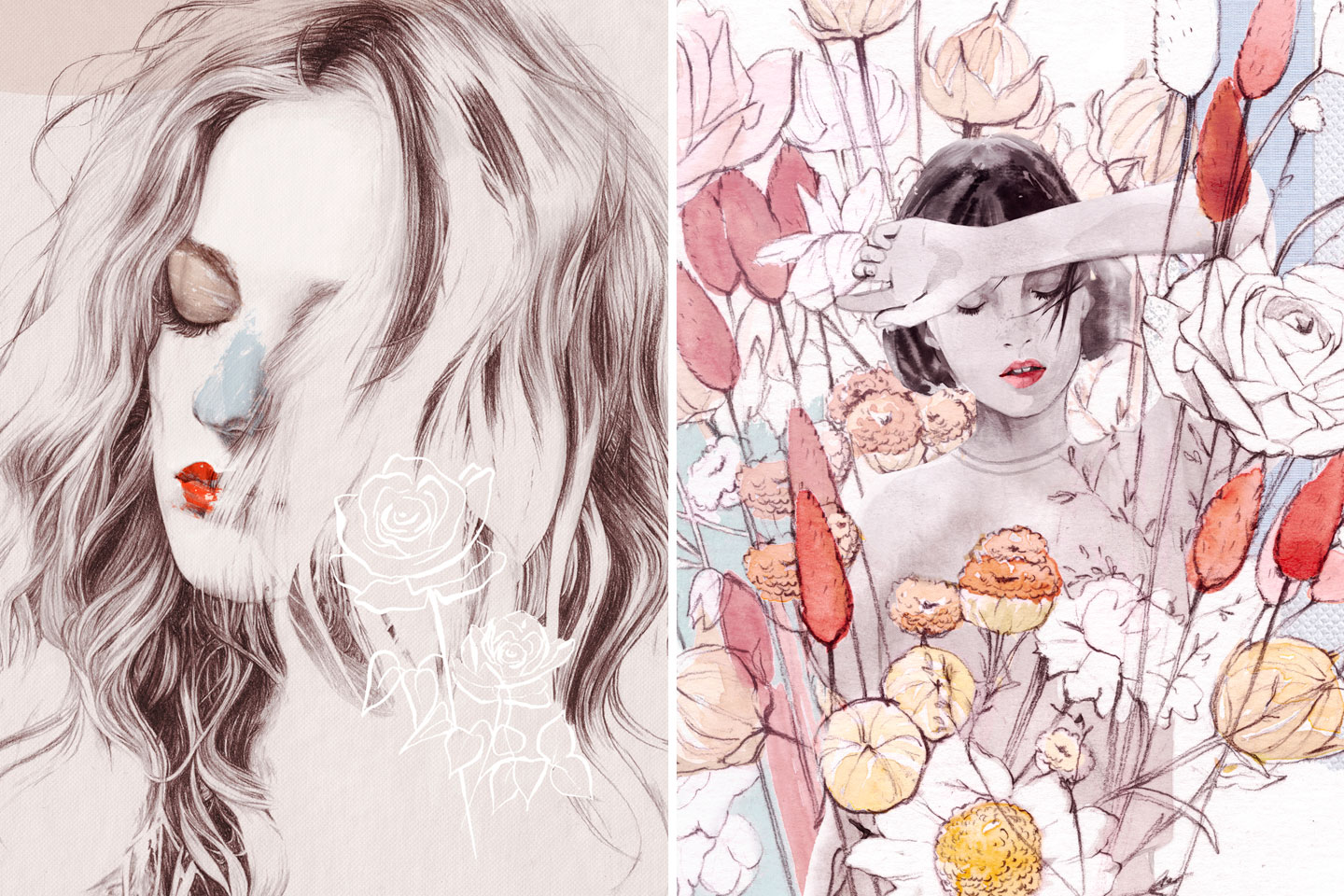
Exemple : ce type d’illustration ci-dessous contenant beaucoup de détails (cheveux) ou des matières d’aquarelle, peinture, etc. peut difficilement être vectorisé

2 | Avantages de l’illustration vectorielle
- Avec le vectoriel, on peut agrandir une image à l’infini sans perte de qualité et ce n’est pas négligeable. C’est pourquoi les graphistes créent leur charte graphique en vectoriel afin que leurs clients puissent facilement adapter leur logos et icônes d’un support à l’autre.
- En vectoriel, le poids du fichier est souvent plus léger tant que les tracés qui la composent ne sont pas trop complexes. En effet, une image simple peut être agrandie sans que le poids du fichier n’en soit modifié.
- Certaines commandes d’Illustrator comme la duplication (Ctrl + D) ou le dégradé de formes (Ctrl + alt + B) facilitent la création de motifs répétitifs. De plus, on peut changer en un seul clic la couleur d’un élément.
- On peut facilement réaliser de petits dessins simples à la main puis les scanner et les vectoriser pour en faire des logos ou des icônes comme dans les exemples ci-dessous
Exemple : ce type de dessins ci-dessous peut être très facilement vectorisé (je ne peux pas en être certaine, mais je pense qu’il s’agit d’ailleurs de petits dessins vectorisés) – crédit de gauche à droite : Brine studio – Ryn Frank – SDCO partners )

3 | Inconvénients de l’illustration vectorielle
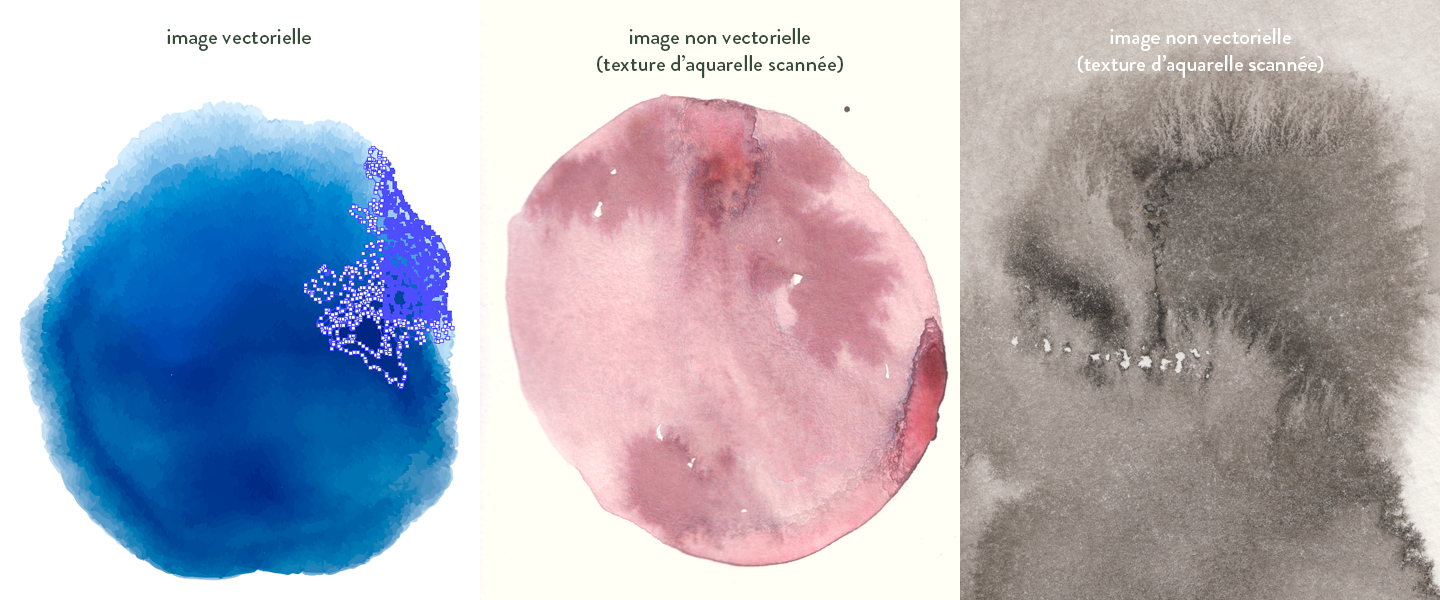
- Il est impossible de reproduire à l’identique des textures et des matières organiques comme de l’aquarelle en vectoriel. Même si on trouve de plus en plus de textures vectorisées sur le net comme l’exemple ci-dessous en bleu à gauche, on différencie facilement ce rendu avec celui d’une image d’aquarelle réalisée à la main.En effet, l’image vectorielle se compose de différentes formes de couleurs et d’opacités différentes pour tenter d’imiter le rendu d’une vraie aquarelle. Cette complexité, rend la texture très difficilement modifiable. De plus on peut facilement se rendre compte qu’il s’agit d’une image vectorielle car les contours des formes sont très nets et caractéristiques du vectoriel.
- Les formats d’images vectorielles ne sont pas adaptés aux web (* edit : appart le format .svg). C’est pourquoi on doit les convertir dans un autre format (.png, .jpg, etc.)

4 | Mythes et idées fausses concernant l’illustration vectorielle
Faut-il vectoriser ses illustrations pour une meilleure qualité ?
Noooooooon !!! C’est une question qu’on me pose souvent et c’est pourquoi j’avais envie d’écrire cet article. La qualité d’une illustration n’a rien à voir avec le fait qu’elle soit vectorisée ou non. Pour obtenir une bonne qualité optimale à l’impression pour une illustration matricielle, il est conseillé de travailler en 300 dpi minimum.
Est-il obligatoire de vectoriser ses illustrations pour imprimer sur certains supports comme la céramique ?
Là encore c’est non ! Certains imprimeurs vous diront qu’ils n’acceptent que des fichiers vectoriels mais c’est pour des raisons pratiques uniquement ou parce que leur matériel ne leur permet pas de faire autrement. Cela m’est arrivé une fois : j’avais réalisé une illustration destinée à être reproduite sur plusieurs objets dont des mugs en céramiques et on m’a fait comprendre que le vectoriel était plus adapté.
Mais pour moi, il est hors de question de vectoriser mes illustrations car cela serait beaucoup trop complexe et je n’arriverai pas à obtenir le même rendu que lorsque je dessine à la main et colorise dans Photoshop. Pour éviter les mauvaises surprises avec vos clients lors d’impression sur des objets, si vous avez un doute, je vous conseille de vous renseigner sur les préférences du prestataire qui va imprimer vos illustrations.
Image numérique et image vectorielle c’est la même chose ?
Non pas dut tout 😉 Ce qu’on appelle une illustration numérique, c’est une illustration en format numérique que l’on peut ensuite transférer à ses clients via internet ou sur une clé USB par exemple. Pour numériser ses dessins faits à la main, il suffit de les scanner.
Quand on fait une illustration vectorielle, c’est l’ordinateur qui fait le boulot tout seul c’est ça ?
Non plus ! Pour réaliser une illustration vectorielle il y a 2 options :
– “Dessiner” directement dans Illustrator (ou un logiciel équivalent) avec une tablette graphique par exemple
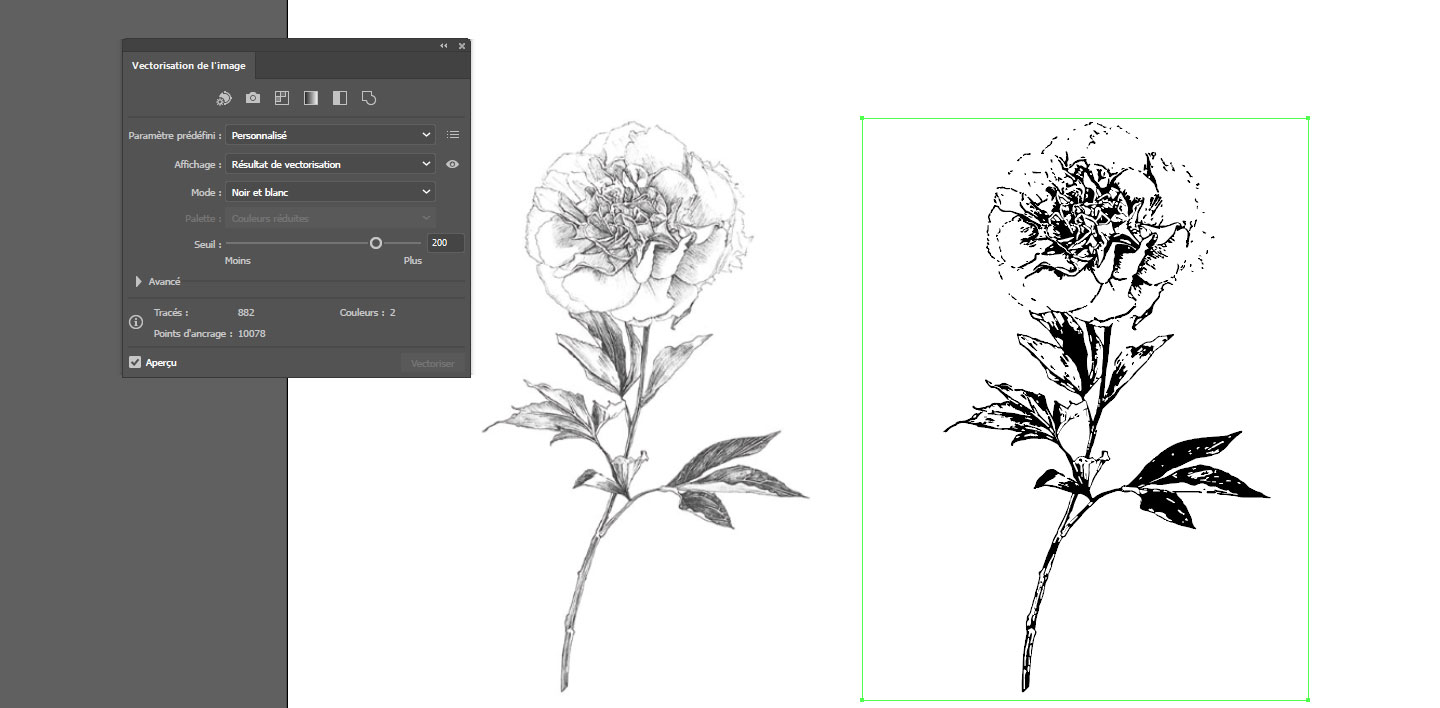
– “Vectoriser” un dessin à partir d’une image scannée (comme l’exemple des petits dessins un peu plus haut). Dans ce cas, en effet il y a une commande dans Illustrator (Fenêtre > Vectorisation de l’image), mais il faut jouer avec le curseur pour obtenir un résultat qui se rapproche le plus possible d’une illustration dessiné à la main. De plus, le résultat obtenu est rarement parfait c’est pourquoi il faut venir “nettoyer” et “alléger” l’illustration après la vectorisation. Pour plus d’informations sur cette technique, vous pouvez relire cet article.

Voilà vous savez tout sur l’illustration vectorielle désormais ! Est-ce que vous avez d’autres questions à ce sujet ? Est-ce que vous réalisez déjà des illustrations vectorielles ?
Si non est-ce que vous avez envie de vous y mettre ? Venez me raconter tout cela en commentaire, cela intéressera certainement d’autres illustrateurs.trices et graphistes tel que vous ! Et si vous avez des anecdotes ou des conseils à donner, venez également les partager en commentaire pour en faire profiter tout le monde.
Ma formation Illustration, l’Atelier à destination des illustrateurs ouvre une fois par an. Si tu veux être tenu.e au courant de son prochain lancement, clique-ici.














































The Comments
Ruliet
Encore un super article!!!
Justement on me demande de plus en plus de logos et je pense que pour ce travail il faut passer par la vectorisation, par contre pour mes illustrations et autres cartes je passe seulement au scanner…
Sur tous les sujets que tu abordes je crois m’être posé des questions donc c’est top d’avoir un avis, un support.
Merci encore!
elodie_2019
> RulietOui tu as raison Julie, si le vectoriel n’est pas nécessaire, autant rester dans la méthode traditionnelle 😉 Et effectivement privilégier le vectoriel pour tout ce qui est charte graphique (logos, îcones, etc.) 😉
Ploumie
Coucou Elodie 🙂
J’espère que tu vas bien !
Il faut bien appuyer sur le fait que le vectoriel c’est quand même beaucoup plus appliqué pour les logotypes et les icônes web enfin, à ce qui s’apparente à du pictogramme ou de l’illustration bien épurée 🙂
Et je voudrais préciser aussi que le vectoriel est accepter pour le web si le doc est en .svg (il n’est pas pris en charge sur le cms de wordpress mais c’est possible de l’utilisé avec quelques manipulations)
elodie_2019
> PloumieCoucou oui merci je vais bien j’espère que toi aussi ?
“Il faut bien appuyer sur le fait que le vectoriel c’est quand même beaucoup plus appliqué pour les logotypes et les icônes web ”
Oui j’en parle justement : “C’est pourquoi les graphistes créent leur charte graphique en vectoriel afin que leurs clients puissent facilement adapter leur logos et icônes d’un support à l’autre.”
En revanche je connais des personnes qui font beaucoup de motifs pour destinés à être imprimer sur des tissus, de la tapisserie par exemple et qui les font dans Illustrator.
“je voudrais préciser aussi que le vectoriel est accepter pour le web si le doc est en .svg”
Oki je vais creuser pour le fichier .svg accepté sur le web et modifier l’article en fonction 😉
Merci pour ton retour 🙂
Ploumie
> PloumieYeap ça va bien, merci ! 🙂
“En revanche je connais des personnes qui font beaucoup de motifs destinés à être imprimer sur des tissus, de la tapisserie par exemple et qui les font dans Illustrator.”
Oui et c’est hyper pratique pour ça, les formes crées sont tellement modulable, et je trouves que sur le point “motif” Illustrator est moins “usine à gaz” et plus ergonomique que Photoshop, je crois que c’est le logiciel que j’utilise le plus depuis ma sortie d’école ( avec Indesign – mais ça c’est encore autre chose :D).
Mon Roy’Home
Moi qui pensait que c’était essentiel de savoir se servir d’Illustrator pourmes aquarelles, je m’aperçois que finalement ce n’est pas si nécessaire ! 🤗 J’ai commencé à découvrir Photoshop et j’ai l’impression que finalement j’ai plus intérêt de me concentrer sur la compréhension de ce logiciel sauf à vouloir faire du dessin sur tablette. et comme j’utilise accessoirement Procreate, je crois que je vais me contenter de ça pour l’instant et effacer cette frustration qui me tiraillait par manque de temps de me pencher sur la question ! Merci à toi de m’avoir éclairée !
elodie_2019
> Mon Roy’HomeHeureuse de t’avoir éclairé 🙂
Patou
Bonjour Elodie et merci pour ton article très intéressant.
Il y a peu j’ai appris à scanner une illustration, pour ensuite passer par la vectorisation (sous Illustrator) dans le but de la colorier, ainsi je supprimais les fonds blancs qui devenaient transparents, et je passais sous Photoshop pour la coloriser avec des calques.
J’ai plusieurs interrogations :
1/ Peut-on vectoriser une image sous Photoshop où faut-il passer par Illustrator.
2/ Comme tes illustrations sont très complexes et raffinées j’aimerai un jour que tu nous expliques comment d’une image juste scannée tu arrives à la coloriser sous Photoshop. (Pour moi les fonds blancs empêchent la superposition des claques)
3/ Comment d’une image vectorisée, tu arrives sous Illustrator à la colorier. J’ai cru comprendre que la technique est différente entre Photoshop et Illustrator. J’ai mis des calques de couleurs pour y arriver, alors que je crois qu’il y a “plus simple” en sélectionnant des zones de son dessin et en les remplissant comme des pochoirs. Ça a l’air tout simple mais c’est un vrai casse-tête pour des débutants.
Et félicitations pour ton nouveau site, tes lives et ton défis, tu as bien travaillé.
Monique
Merci pour tout
J’ai pas tout pigé, mais je vais relire.
. Et choper la migraine, mais, bon, j’ai 68 balais, et, je suis née à l’époque des machines à alcool pour dupliquer !!@
elodie_2019
> MoniqueOh non qu’est-ce que tu n’as pas compris Monique ?
Charlotte
Merci pour cet article, très intéressant. On ne sais pas toujours comment s’y retrouver et quoi faire de ces dessins. Pour ma part, je fais beaucoup d’aquarelles et de sketchs. Impensable de les vectoriser! Continue avec tes articles, de l’info de qualité en français ça fait du bien 🙂
elodie_2019
> CharlotteMerci Charlotte ! 🙂
Bonne continuation !
Rose Capsule
Un grand merci pour ton article Elodie ! Tes conseils m’ont beaucoup éclairée sur l’utilité de la vectorisation !
Je fais la plupart de mes dessins à la main et j’avoue que je ne voyais pas du tout comment vectoriser tout en conservant tous les détails des coups de crayon (d’autant plus qu’on m’avait toujours présentée la vectorisation comme une étape obligatoire). Du coup, je vais essayer avec photoshop, qui m’a l’air beaucoup plus adapté au rendu que je souhaite ! 🙂
Laura
300 dpi? Cela fait référence à quoi exactement?
Je fais des illustrations à l’aquarelle, mais c’est assez compliqué de faire un bon rendu pour les faire imprimer en plusieurs exemplaires…
elodie_2019
> LauraBonjour Laura,
Comme ta réponse est technique, je me permets de recopier une définition que j’ai trouvé sur le net :
DPI est l’acronyme anglaise de Dots Per Inch, signifiant Points Par Pouce (PPP) en français.
1 pouce = 2,54 cm
La résolution d’un document destiné à l’impression doit être de 300 dpi pour être de bonne qualité (soit 762 pixels par centimètre). Plus le nombre de pixels est grand, meilleure sera la résolution et la définition de l’image.
Si tu travailles dans Photoshop, pour choisir la résolution fait : Image > Taille de l’image > Résolution 300 pixels/pouce.
Louana
Merci beaucoup pour cet article il est très intéressant et m’a beaucoup apporté ! J’avais tendance à culpabiliser de ne pas être en mesure de tout vectoriser car rendu dégueulasse (appelons un chat un chat), et ton article m’a totalement décomplexée ! Bises merci encore
elodie_2019
> LouanaAhah merci à toi pour ton commentaire 🙂
Grenadine
Coucou Elodie ! J’espère que tu vas bien !
Article super qualitatif (comme d’habitude j’ai envie de dire !), qui répond à la question qui me taraudait en ce moment !
Je me pose une seconde question : pour ce qui est des illustrations motifs pour textile, est-il nécessaire d’avoir une illu vectorisée ? J’ai lu sur un site que les motifs censés être apposés sur textile doivent obligatoirement être vectoriels et décomposées en calques, un calque par couleur et chaque calque sera gravé sur les rouleaux qui impriment le motif sur le tissu (je sais pas si c’est clairement expliqué pour les “profanes” mais tu dois voir de quoi je parle 😂). Info ou intox cette histoire de motif vectoriel ? J’ai déjà vu des motifs sur tissu à effet aquarelle ou en dessins assez tordus style “fait main” difficiles à faire sur Illustrator …
Ça m’embête car j’ai réalisé un motif sous Photoshop avec un effet de matière et un tracé un peu irrégulier et je suis un peu dégoutée si ça ne va pas pour une impression sur textile …
Merci pour ton aide, bonne fin de semaine à toi !
elodie_2019
> GrenadineNon il n’y a rien d’obligatoire, aujourd’hui on peut tout imprimer sur du tissu et même des photos donc non passer au vectoriel n’est pas obligatoire !
Grenadine
Ouf, me voilà rassurée ! Merci pour ta réponse, et pour tout ce que tu fais pour nous aider !
mardi
Très bon article ! Pour ma part, J’ai pris un tablette graphique avec écran XP-Pen Artist 12 Pro https://www.xp-pen.fr/product/486.html pour faire un peu de illustrations et de Concevez un logo vectoriel sous Illustrator.
Jade
Bonjour ! Merci pour cette article très intéressant !
Je me demandais si tu faisais justement des logos pour des entreprises? Et donc non-vectorisés?
J’ai quelques demandes en ce moment pour en faire et au vue de mon style graphique, les vectoriser seraient un “enfer”! Mais je me sens vraiment gênée de ne pas pouvoir proposer ce service.Comme si mes logos n’étaient pas légitimes de ce fait.
Notamment car je sais que des imprimeurs vont les refuser et aussi à cause de la perte de qualité lors d’un agrandissement (et c’est préférable qu’une fois le logo en main, la personne puisse en faire ce qu’elle désire…).
Ton avis et ton expérience sur le sujet m’intéresse 🙂 ! Sinon, merci pour tous ces articles très instructifs !
elodie_2019
> JadeBonjour, pour le coup non je ne fais pas de logo. Personnellement je fais bien la distinction entre graphisme et illustration et je ne veux pas me “disperser” pour me concentrer uniquement sur l’illustration afin de ne pas embrouiller ma clientèle-cible. Pour moi, la création de logo fait partie de la branche “graphisme”. Si je devais faire des logos, clairement je ferai des formes beaucoup plus simple, avec une seule couleur comme dans les exemples que j’ai pû donner, c’est ce que je te conseille de faire du coup 😉
Alexandre
Bonjour Elodie,
Le concepteur web éprouve des problèmes à conserver la qualité visuel du texte lorsqu’il le fusionne avec une image. Du coup, le visuel sur internet est moins bon que sur le psd, que conseillerais-tu ?
Faudrait-il passer par une vectorisation de l’image ?
En te remerciant grandement pour ta réponse.
elodie_2019
> AlexandreBonjour c’est très compliqué de vous répondre comme cela car votre demande manque de précision, mais à priori le fait de “fusionner” 2 éléments n’a jamais dégradé la qualité d’une image. Il faut plutôt regarder dans les paramètres de l’export à mon avis. Et non la vectorisation n’est pas nécessaire si vos fichiers ont une définition suffisante (300 dpi minimum).
Caroline
Bonjour,
Vos articles sont vraiment des trésors pour moi…
si je peux me permettre (sans arrière pensée aucune et veuillez pardonner mon côté un peu “psycho-rigide”), j’aimerai amener une petite précision : l’ “opposé” du terme “Vectoriel” (image vectorisée) est “Matriciel” (image non-vectorisée) et tout deux vont pour une image numérique.
Merci pour ce que vous faites
Bien cordialement
elodie_2019
> CarolineBonjour Caroline merci oui vous avez raison, mais le terme “matriciel” n’est pas connu de tout le monde et ce n’est pas un mot que j’emploie personnellement. Je choisis toujours mes tournures de phrases de façon à être le plus pédagogue possible :). Mais je suis d’accord avec le fait que illustrations matricielle et illustration vectorielle sont toutes les deux des illustrations numériques.
Caroline
> elodie_2019Je comprends, c’est tellement difficile d’être pédagogue, ce n’est pas parce qu’on connait un sujet qu’on est forcément capable de transmettre se savoir… Personnellement, je ne saurai pas retransmettre comme vous. Merci beaucoup pour tout ce que vous faites, c’est vraiment clair et utile.
Samuel
Bonjour, j’ai une Question:
Je connais la différence entre Photoshop et Illustrator et je vois pourquoi utiliser le vectoriel et pourquoi utiliser le bitmap.
Mais je ne comprend pas pourquoi ne pas utiliser que Photoshop pour du vecteur sachant qu’il est en est capable. Est=ce que Illustrator propose d’autres choses ou bien il est plus confortable de travailler avec Illustrator pour du vecteur ?
merci
elodie_2019
> SamuelBonjour, en effet, Illustrator est un logiciel qui permet de faire beaucoup plus de choses en vectoriel que ne peut le faire Photoshop. Notamment des dégradés de formes, des formes très complexes, des vectorisations beaucoup plus fines, etc.
Samuel
> elodie_2019Merci pour cet éclaircissement. Cela me permet de faire mon choix selon le travail
KeyLimePie
J’aime beaucoup ton article parce que je suis en pleine hésitation en ce moment entre reprendre tous mes dessins fait à la main sur Photoshop ou Illustrator. J’ai notamment des portraits et je ne sais pas du tout quel logiciel choisir, tout en sachant que je suis en train de les apprendre
elodie_2019
> KeyLimePieOula attention ! Photoshop sont 2 logiciels bien différents, et tout dépend du rendu que tu cherches à obtenir je dirais. Regarde un peu le genre d’illustrations que tu aimerais faire avant de te décider ;).
Belle journée
Jessica
Bonjour, merci pour cet article!
Je suis en train de faire faire mon logo par ma maman peintre, ce sera en aquarelle ou en pastels. Mais on m’a dit qu’on ne pouvait pas vectoriser les aquarelles (c’est également ce que tu dis dans ton article) et que ça pouvait poser problème pour mon logo…C’est un logo pour une chevrerie/fromagerie, ce sera principalement pour les étiquettes, la page Facebook et peut être une “banderole de marché”, tu crois vraiment que ça posera problème si mon logo n’est pas vectorisé ? D’avance merci!
elodie_2019
> JessicaCoucou, alors en fait on peut vectoriser des aquarelles, mais c’est compliqué d’obtenir un résultat “propre”, et dans tous les cas le rendu sera altéré d’une façon ou d’une autre. Mais oui si tu scannes ton aquarelle en très haute déf (genre 1200 dpi), tu pourras être en mesure de fournir ton logo en très grand (pour imprimer sur un sticker de véhicule par exemple). Tout dépend de la demande de ton client, mai en gros demande lui la taille maximale d’utilisation et explique lui bien que tu ne pourras pas lui fournir un logo plus grand s’il te le redemande plus tard. J’espère que c’était clair pour toi ? 🙂
Daxiart
Votre page m’a donné énormément de conseils mais j’ai tout de même encore des points d’interrogation,… On me demande de créer des fresque manga bien évidement à le pc que j’ai je réalise sur un plus petit format que demandé sinon c’est impossible pour de travailler avec de tels grandeur ( sur des mètre) avez des idées, conseils ?
Bien à vous !
Alexia Dupont
Causse Anne-Gaelle
Bonjour Elodie, Merci pour ces Précieuses infirmations. Pour ma part je dessine d’abord À la main puis je travaille avec Procreate. Ce logiciel ne vectorise pas les illustrations. Hors je dois parfois travailler pour des clients qui ont besoin d’imprimer sur de grandes affiches, des Kakémonos etc…
Cela me contrait de devoir travailler sous Illustrator mais je n’aime pas Ça car je n’arrive pas au Même processus Créatif.
As-tu des conseils À me donner ? Merci de ton aide ! A Bientôt (Anne-Gaelle @AtelierOranger)
Daisy
Article super intéressant ! Les informations sont très pertinentes!
Rodrigues
Ha mais merci pour cet article, je buttais là-dessus, Çà M’enlève un poids! @Lunadessine
Nathalie
Bonjour Elodie,
Ton article est très intéressant mais pour ma part ce qui me préoccupe le plus c’est le format dans lequel on peut enregistrer dans ses fichiers une illustration vectorielle, en étant sûr qu’elle ne vas pas se pixelliser. Par exemple, si je crée un logo en vectoriel dans Illustrator, comment enregistrer ce logo dans mes fichiers pour n’avoir qu’à le cliquer /glisser sur le support de mon choix à la taille de mon choix (ou même l’incorporer quelque part sur une illustration, sans qu’il perde ses qualités d’image vectorielle?
Couturier
Bonjour,
Que pensez vous de Procreate comme alternative?
Cordialement,
Sylvie